사이트 로딩속도와 방문자
블로그나 웹사이트 운영자는 방문자 증가를 위해서 부단한 노력을 한다.
그리고 양질의 콘텐츠를 만들과 여러가지 SEO 관리를 하지만 그 중에서도 사이트 로딩속도 즉 오프닝 속도는 가장 중요한 요소이다.
정상적인 서버에서 제대로된 사이트 구조에서 로딩 속도가 진연되는 이유 몇가지를 알아본다.
1.이미지 크기.
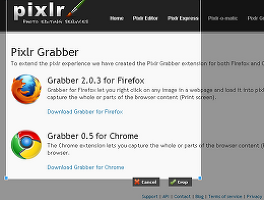
2.외부로 연결된 복잡한 자바스크립트.
3.여러곳의 뉴스나 RSS 크로스 링크.
등 일 것이다.
이 속에는 잘못된 스크립트 문법구조 등으로 인한것 들 도 포함된다고 본다.
정상적인 사이트나 블로그의 로딩속도는 2초 내외로 본다.
3~4초까지도 대형 포털에서는 흔한 일 이지만,5초 이상 걸린다면 방문자는 특별한 목적으로 꼭 열고 말겠다는 충신파 유저가 아니라면 기다리지 않고 나갈것이다.
일반 랜덤 방문자나 검색으로 들어온 나그네 방문자는 인내심 강한 네티즌 이라도 5초정도는 지루하게 생각한다.
항상 1~2초 안에 열리는 웹사이트라면 방문자를 놓지지는 않는다.
지금 당신의 웹사이트-블로그-까페-보드 등이 열이는 속도를 체크해 보시기바랍니다.
[컴퓨터/인터넷/네트웍/IT] - 티스토리와 텍스트큐브
[컴퓨터/인터넷/네트웍/IT] - 웹사이트 최적화의 첫걸음
반응형
'컴퓨터/인터넷/네트웍/IT > 브라우저' 카테고리의 다른 글
| 빠른 브라우저 크로미엄-Coowon (0) | 2015.06.16 |
|---|---|
| 유용한 크롬확장 프로그램 (0) | 2015.06.02 |
| 파이어폭스의 유용한 기능-안전모드 (0) | 2013.10.19 |
| 세계 브라우저 사용 점유율 (0) | 2013.07.30 |
| 유용한 크롬-파이어폭스 확장어플 (0) | 2013.06.29 |
| 내 블로그가 공격사이트라고? (0) | 2012.11.30 |
| 본 연결은 신뢰할 수 없음 (3) | 2012.10.30 |
| 떠나는 야후코리아-Good bye yahoo-Korea.! (0) | 2012.10.20 |
| 공격사이트 보고 (0) | 2012.10.10 |
| 크롬 다운로드(Google Chrome Download) (4) | 2012.09.13 |