파이어폭스에서 안보이는글
티스토리 스킨을 만지다가
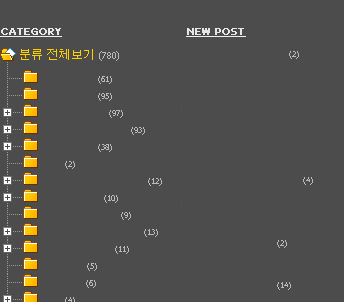
티스토리 스킨좀 봐주세요.
스킨을 좀만지다가 한참후에 발견한 사실인데 어데서 잘못된것인지 좀 봐주세요.
오른쪽 사이드바 메뉴부분이 크롬이나 여타 브라우저는 다 보이는데 파
누가 친절하신분께서 좀 봐주시고 지적좀 부탁드립니다.
원래대로 복원하면 되겠지만 원인을 알고싶습니다.
HTML/CSS 보여드릴게요.
HTML 소스는 브라우저에서 원본보기로 보이는그대로이구요,
또 지금 보여드리는 아래의 CSS 소스와 그 밑의 대부분이 파복에서는 안보여줍니다.
웹규격이나 통일 이런건 접어두고 온라인서핑유저로서 파복이 좋은건지 나쁜건지 아직 모르겠군요.
크롬이나 사파리나 다 보여주는데 파복만 안보여줍니다.
CSS는 아래와 같습니다.
-----------------------
@charset "utf-8";
/* 반드시 들어가야 하는 스타일 시작 */
/* 본문 공통 */
body{
font:0.75em/1.5 Dotum, Verdana, AppleGothic, Sans-serif;
color:#666;
/* background-image:url(images/bg.jpg); */
background-image:url();
background-color: white;
}
a:link { color:#333; text-decoration:none;}
a:visited { color:#333; text-decoration:none;}
a:hover { color:red; text-decoration:underline;}
a:active { color:red; text-decoration:none;}
/* 페이징 - 현재 페이지 */
.selected { text-align:center; font-weight:bold; color:#f30;}
.no-more { color:#ccc;}
/* 카테고리 - 이미지 버튼 */
.ib { cursor:pointer;}
/* 카테고리 - 트리 셀 */
.branch3 { cursor:pointer;}
/* 카테고리 - 카테고리 옆 개수 스타일 */
.c_cnt { font:0.75em Tahoma; color:#bbb;}
/* 달력 월 표시 */
.cal_month { font:0.9em Verdana; height:18px; font-weight:bold; letter-spacing:normal;}
/* 달력 요일 표시(th 영역) */
.cal_week1 { font:1em dotum; color:#ccc; font-weight:normal;}
/* 달력 일요일 표시(th 영역) */
.cal_week2 { font:1em dotum; color:#f30; }
/* 달력 Week(tr 영역) */
.cal_week { height:10px;}
.cal_current_week { background-color:#777;}
/* 달력 Day(td 영역) */
.cal_day { font:0.85em Verdana; color:#003366; text-align:center;}
/* 달력 Day, 일요일 (td 영역) */
.cal_day_sunday { color:#f30 !important;}
.cal_day_sunday a { color:#f30 !important;}
/* 달력 지난 달 날짜 표시(td) */
.cal_day1 { color:#ccc;}
/* 달력 다음 달 날짜 표시(td) */
.cal_day2 { color:#ccc;}
/* 달력 이번 달 날짜 표시(td) */
.cal_day3 { color:#aaa;}
/* 달력 오늘 날짜 표시(td) */
.cal_day4 { color:#ccc; font-weight:bold;}
/* 달력 글쓴 날 링크 스타일 */
a.cal_click:link { color:#ccc; font-weight:bold;}
a.cal_click:visited { color:#ccc; font-weight:bold;}
a.cal_click:hover { color:white; font-weight:bold;}
/* 종류별 코멘트 */
.rp_general { }
.rp_admin { }
.rp_secret { color:#f30; font-weight:bold;}
/* 종류별 코멘트 */
.guest_general { }
.guest_admin { }
/* 비밀 댓글 (로그아웃시 비밀글 표현) */
.hiddenComment { }
/* 이미지 아래 캡션 스타일 */
.cap1 { color:#003366; text-align:center;}
/* 그림 */
.imageblock { padding:0; margin:5px 0;}
/* 왼쪽 */
.left { }
/* 가운데 */
.center { }
/* 오른쪽 */
.right { }
/* 그림 2개 배치 */
.dual { background-color:#fff; margin-bottom:5px;}
/* 그림 3개 배치 */
.triple { background-color:#fff; margin-bottom:5px;}
/* 본문 - more / less */
.moreless_fold { background:url(images/iconMore.gif) top left no-repeat; padding-left:10px; color:#000;}
.moreless_top { background:url(images/iconLess.gif) top left no-repeat; padding-left:10px; color:#000;}
.moreless_body { }
.moreless_bottom { background:url(images/iconLess.gif) top right no-repeat; padding-right:10px; color:#999; text-align:right;}
/* 키워드 */
.key1 { cursor: pointer; border-bottom: 1px dotted #ccc; }
/* 반드시 들어가야하는 스타일 끝 */
/* 공통영역 */
* { margin: 0; padding: 0; }
hr { display:none;}
img { border:0;}
h1, h2, h3, h4 { margin:0; padding:0;}
input { border:1px solid #aaa;}
textarea { border:1px solid #aaa;}
ol, ul, li { list-style:none;}
/* 블로그 레이아웃 */
/* body {background:url(images/bg.jpg) center top no-repeat fixed #858585; margin-bottom:10px; }
#header {
} */
body {background:url() center top no-repeat fixed #E7E5E5; margin-bottom:10px; }
#header {
}
/* #containerTop {width:916px; margin:0 auto;} */
#containerTop {width:1000px; margin-left:15px;}
/* #container { width:916px; margin:0 auto; background:url(images/bg2.png); padding-top:13px;} */
/* #container { width:1000px; margin:0 auto; background:url(http://cfs10.tistory.com/image/29/tistory/2010/01/09/16/58/4b48373bac184);
padding-top:13px;} */
#container { width:1000px; margin:0 auto; padding-top:13px;}
/* #content {position:relative; width:480px; overflow:hidden; padding:0 15px 0 15px; float:left; background:white; float:left;} */
#content {position:relative; width:590px; overflow:hidden; padding:0 0px 0 15px; float:left; background:white; float:left;}
#sideinfo { float:right; width:381px; display:block; position:relative;background:#4c4c4c; }
#sideinfo .sideinfo.top { margin:0 9px 0 9px; background:#4c4c4c; padding:5px; border:1px solid #4c4c4c; }
#sideinfo .sideinfo.left { width:177px; padding:0 4px 0 9px; float:left;}
#sideinfo .sideinfo.right { width:177px; padding:0 9px 0 4px; float:right;}
#containerBottom {width:970px; margin:0 auto; }
/* #containerTop { background:url(images/bg1.png) bottom no-repeat;} */
#containerTop { background:url() bottom no-repeat;}
#containerTop h1 {font:1.5em Verdana; font-weight:bold; letter-spacing:-1px; padding:25px 0 0px 10px; }
#containerTop h1 a { color:white; }
#containerTop h1 a:hover { color:#ff0096; text-decoration:none;}
/* #containerBottom {background:url(images/bg3.png) bottom no-repeat; height:6px; } */
#containerBottom {background:url() bottom no-repeat; height:6px; }
.topDeco { background:url(images/bg4.png); height:15px; position:absolute; top:0; width:100%;}
/* ***** Header ******/
#header .title { width:413px; margin:50px 0 0 -11px; padding:14px 0 0 12px; background:none; z-index:100;}
#header .title span { padding:5px 0 0 0; display:block; font:1em dotum; letter-spacing:-1px;}
#header .menu { position : relative;}
#header .menu ul {display:none;}
#header h2 {font:1em dotum; letter-spacing:-1px; padding:10px 0 5px 0; font-weight:bold; color:white;}
#header h2 a { color:white; padding-right:6px; }
#header .desc {height:15px; padding-top:2px; width:300px; color:#ccc;}
#header { padding:0 9px;}
#header .bloginfo { float:left; width:177px; height:130px; overflow:hidden; display:block; background:black; margin-right:15px;}
#header .bloginfo img { min-width:177px;}
.menu { border-top:4px solid #292929; clear:both; padding-bottom:10px; clear:both;}
.copyright {margin-top:60px; color:#003366; font:0.9em tahoma; letter-spacing:normal; clear:both; padding:4px 0 6px 7px;}
.copyright a:link, .copyright a:visited, .copyright a:hover { color:#003366 !important;}
/* ***** content ***** */
#content .titleWrap h2, #content .titleWrap h3,
#content .guestbook h2, #content .guestbook h3,
#content .taglog h2, #content .taglog h3,
#content .localog h2, #content .localog h3,
#content .searchRplist h3,
#content .searchList h2, #content .searchList h3
{ width:560px; border:1px solid #e6e6e6; background:url(images/bgTitle.gif) 0 0 repeat-x #fcfcfc; margin-top:0; padding:10px 10px 8px 15px; font:1.1em gulim; font-weight:bold; color:#333; letter-spacing:normal;}
*html #content .titleWrap h2, *html #content .titleWrap h3 { padding:10px 10px 7px 15px;}
#content .titleWrap h2 a { color:#333; }
#content .titleWrap h2 a:hover { text-decoration:none;}
#content .titleWrap { clear:both;}
#content .titleWrap .category a { font:0.9em dotum; letter-spacing:-1px; color:#003366; }
#content .titleWrap .date { font:0.8em tahoma; margin-left:5px; color:#aaa; letter-spacing:normal;}
#content .titleWrap .admin { padding:5px 0; margin:2px 0; font:0.9em dotum;color:#666;}
#content .titleWrap .admin a{ color:#444; font:1em dotum;}
#content .entry { margin:0 0 40px 0; color:#888; padding:0;}
#content .entry h1, #content .entry h4, #content .entry h5, #content .entry h6 { border-bottom:1px solid #ccc; margin-bottom:3px; padding-bottom:1px; color:#222; font:1.1em "굴림"; font-weight:bold;}
#content .article { background:url(images/titlebg.gif) repeat-x; letter-spacing:normal; font-family:굴림; width:560px; overflow:hidden; padding:10px 5px 10px 2px;}
#content .entry .tagTrail { margin:15px 15px 50 40; padding-left:42px; height:auto; background:url(images/entryTag.gif) top left no-repeat; clear:both; letter-spacing:normal; font:1em dotum;}
#content .entry .tagTrail span { display:none; }
#content .entry .tagTrail a{ color:#aaa;}
#content .entry .actionTrail { font:0.8em tahoma; letter-spacing:normal; color:#909090; padding: 6px 10 7px 30; border-top:1px solid #f0f0f0; border-bottom:1px solid #f0f0f0; margin-top:15px; clear:both;}
#content .entry .actionTrail a{color:#909090;}
#content .guestList {margin:50 0 40px 50;}
#content .article h2, #content .article h3 { border-bottom:1px solid #ccc; margin-bottom:3px; padding-bottom:1px; color:#222; font:1.1em "굴림"; font-weight:bold;}
#content .article ol, #content .article ul { margin:10px 0; padding:0 0 0 30px;}
#content .article ol li { list-style:decimal outside; margin:0; padding:0;}
#content .article ul li { list-style:circle outside; margin:0; padding:0;}
#content .article dt { font-weight:bold;}
#content .article dd { margin-left:10px;}
#content .article BLOCKQUOTE { margin:10px 0 10px 20px; padding-left:6px; border-left:3px solid #eee;}
.author { display:block; color:#777; padding-top:5px; font:0.9em dotum;padding-left:26px;}
.author .owner { height:0; padding:11px 0 0 0; width:35px; background:url(images/iconOwner.gif); display:block; float:left; margin:1px 3px 0 0; overflow:hidden;}
.author.inbox { color:#ccc;}
/* 코멘트 */
.commentWrite { padding:8px 10;}
.commentWrite label { display:none;}
.commentWrite input, .commentWrite textarea { width:500px; border:3px solid #e1e1e1; margin:1px 0; padding-left:60px; padding-top:3px; color:#808080; font:1em gulim; height:15px;}
.commentWrite textarea { height:70px; background:url(images/bgComment.gif) 0 0 no-repeat #ffffff; padding:22px 9px 9px 9px; width:500px;}
.commentWrite input.name { background:url(images/bgName.gif) 0 0 no-repeat;}
.commentWrite input.home { background:url(images/bgHome.gif) 0 0 no-repeat; font:0.8em tahoma;}
.commentWrite input.pass { background:url(images/bgPass.gif) 0 0 no-repeat; }
.commentWrite p { border:1px solid white;}
.commentWrite .submit { border:0; padding:0; margin:0; width:425px; height:28px; margin-top:4px;}
.comment {position:relative;}
.comment h3 { display:none;}
.commentList {background:#fcfcfc;}
.commentList li { overflow:hidden; width:100%; margin-top:6px; border-bottom:1px solid #e6e6e6; padding:5px 0 8px 0;}
.commentList li .date { font:0.8em tahoma; letter-spacing:normal; color:#ccc;}
.commentList li .name { float:left; font-weight:bold; margin-right:7px; color:black;}
.commentList li .name img { vertical-align:middle;}
.commentList li p { clear:left; padding-top:4px; padding-bottom:3px; overflow:hidden;}
.commentList li ul { margin:0; padding:0 !important;}
.commentList li ul li { border-bottom:none; margin-top:15px; border-top:1px solid #e6e6e6; padding-left:30px; width:auto; background:url(images/bgReply.gif) 4px 3px no-repeat;}
.commentList li .control { float:right;}
.commentList li .control a { display:block; height:0; padding:9px 0 0 0; overflow:hidden; float:left; margin-top:4px; margin-right:3px;}
.commentList li .control .address { background:url(images/iconAdd.gif); width:23px; }
.commentList li .control .modify { background:url(images/iconModify.gif); width:24px;}
.commentList li .control .write { background:url(images/iconReply.gif); width:28px; }
.guestbook .commentWrite { border-bottom:1px solid #e6e6e6;background:url(images/titlebg.gif) top repeat-x; margin-bottom:5px;}
/* 댓글, 방명록 비밀글 체크박스 */
.secretWrap .checkbox { border:0; padding:0; margin:0; position:absolute; width:20px; height:20px; margin:124px 0 0 328px;}
.secretWrap label { font:0.8em tahoma; letter-spacing:normal; display:block; position:absolute; margin:128px 0 0 348px; cursor:pointer;}
.trackback { border-bottom:1px dashed #ccc; padding-bottom:3px;}
.trackback h3 {margin-top:6px; border:1px solid #e6e6e6 !important; background:#ededed; padding:8px 10px !important; display:block; font:0.8em tahoma !important; color:#888 !important; letter-spacing:normal;}
.trackback h3 span { border:0 !important; font-weight:normal;}
.trackback li {margin:5px 0; border-top:1px solid #e6e6e6; padding:10px 0 8px 0; width:100%; overflow:hidden;}
.trackback li h4 { font:1em gulim; border-bottom:none !important; letter-spacing:normal; font-weight:bold;}
.trackback li p {clear:left; padding-top:7px; margin-top:4px; padding-bottom:3px; font:0.9em dotum; border-top:1px dashed #ccc;}
.trackback li .date { font:0.8em tahoma; letter-spacing:normal; color:#ccc;}
.trackback li .delete { display:block; height:0; padding:9px 0 0 0; overflow:hidden; float:right; margin-top:-33px; background:url(images/iconDelete.gif); width:22px;}
/* 공지 */
.entryNotice { margin-bottom:40px;}
/* 비밀글 */
.entryProtected { margin-bottom:50px;}
.entryProtected p.text { background:url(images/imgProtected.gif) no-repeat ; padding-left:50px; margin-bottom:10px;}
.entryProtected input { width:200px;}
.entryProtected .submit { width:50px; padding-top:2px; height:20px; background-color:#ccc;}
/* 태그로그 */
.taglog .tagbox { padding:10px 0 30px 0;}
.taglog .tagbox .cloud1, .sidebarCenter .tagbox a.cloud1:visited{font-size:14px; color:#ff6600;}
.taglog .tagbox .cloud2, .sidebarCenter .tagbox a.cloud2:visited {font-size:13px; color:#ff9900;}
.taglog .tagbox .cloud3, .sidebarCenter .tagbox a.cloud3:visited {font-size:12px; color:#669900;}
.taglog .tagbox .cloud4, .sidebarCenter .tagbox a.cloud4:visited {font-size:12px; color:#0099CC;}
.taglog .tagbox .cloud5, .sidebarCenter .tagbox a.cloud5:visited {font-size:11px; color:#003366;}
.taglog .tagbox li { display:inline; margin-right:5px;}
.taglog .tagbox a:hover { text-decoration:underline; }
/* 위치로그 */
.localog { padding-bottom:20px;}
.localog .spot { background:url(images/iconIndentArrow_local.gif) 5px 0 no-repeat; padding-left:20px; margin-top:5px;}
.localog .info { background:url(images/iconIndentArrow_localinfo.gif) 5px 3px no-repeat; padding-left:15px; margin-top:2px; font-weight:bold;}
.localog a:link { color:#ff6600;}
.localog a:visited { color:#ff6600;}
.localog a:hover { color:#ff6600; text-decoration:underline;}
/* 검색 리스트 */
.searchList ol,
.searchRplist ol { list-style:none; padding:15px 5px 5px 5px; background:url(images/titlebg.gif) repeat-x; margin:0; margin-bottom:30px; }
.searchList li,
.searchRplist li { border-bottom:1px solid #eee; padding-bottom:2px; margin-bottom:4px; letter-spacing:normal;}
.searchList .date,
.searchRplist .date { font:0.8em tahoma; margin-right:10px; }
.searchList .cnt { font:0.75em Verdana, Helvetica, Arial, Gulim, sans-serif; color:#f60;}
.searchRplist .name { font:0.95em Dotum, Arial, sans-serif; color:#999; padding-left:8px;}
/* 페이징 */
#paging { text-align:center; font:9px Verdana; font-weight: bold; letter-spacing:normal; padding-bottom:40px;}
.number { margin:0px; padding:0px 2px 0px 3px; font:9px Verdana; font-weight: bold;}
a.number:link, a.number:visited { background:#b7b7b7; color:#fff;}
a.number:hover {background:#f180ba; text-decoration:none;}
/* 사이드바 센터 */
.counter { color:#666; font:0.9em tahoma; letter-spacing:normal; clear:both; padding:4px 0 6px 0; }
.counter .total { color:#333;margin-left:10px;}
/* 사이드바 공통 스타일 */
.sideinfo { font:0.9em dotum; }
.sideinfo a:link, .sideinfo a:visited{color:#E5EEF7; }
.sidebarBox { background:url(images/bgLine.gif) center top repeat-y; padding-top:10px;}
.sideinfo .category h3 { background:url(images/barCategory.gif) !important; }
.sideinfo .recentPost h3 { background:url(images/barRecentPost1.gif);}
.sideinfo .recentComment h3 { background:url(images/barRecentComment.gif);}
.sideinfo .recentTrackback h3 { background:url(images/barRecentTrackback.gif);}
.sideinfo .link h3 { background:url(images/barLink.gif);}
.sideinfo .calender h3 { background:url(images/barCalendar.gif);}
.sideinfo .notice h3 { background:url(images/barNotice.gif);}
.sideinfo .tagbox h3 { background:url(images/barTagcloud.gif);}
.sideinfo ul{margin:0 2px 10px 2px;}
.sideinfo li { line-height:120%; padding-bottom:4px; padding-left:4px; margin-bottom:4px; }
.sideinfo li .cnt { color:#bbb; font:70% tahoma;}
.sideinfo li .name { color:#E5EEF7;}
.sideinfo li .date { color:#999; font:70% Verdana;}
.sideinfo li a:hover { color:white; text-decoration:none;}
.sideinfo h3{width:177px; height:0; padding:13px 0 0 0; margin:0 0 10px 0 !important; padding-bottom:0 ; border-bottom:0 !important; overflow:hidden;}
.sideinfo.top h3{width:350px; height:0; padding:13px 0 0 0; margin:0 0 6px 0 !important;}
.sideinfo.top ul { margin-bottom:0;}
.sideinfo.top li { background:none; padding:1px 0; border:none;}
.sideinfo .calender,
.sideinfo .category,
.sideinfo .calender,
.sideinfo .link,
.sideinfo .notice,
.sideinfo .search,
.sideinfo .banners { margin-bottom:13px;}
.sideinfo .banners { border-top:1px solid #4c4c4c; padding:10px;}
.sideinfo .banners img { display:block; margin:4px auto;}
/* 태그 클라우드 */
.sideinfo .tagbox { margin-top:-1px;}
.sideinfo .tagbox .cloud1, .sideinfo .tagbox a.cloud1:visited{font-size:14px; color:#ff6600;}
.sideinfo .tagbox .cloud2, .sideinfo .tagbox a.cloud2:visited {font-size:13px; color:#ff9900;}
.sideinfo .tagbox .cloud3, .sideinfo .tagbox a.cloud3:visited {font-size:12px; color:#669900;}
.sideinfo .tagbox .cloud4, .sideinfo .tagbox a.cloud4:visited {font-size:12px; color:#0099CC;}
.sideinfo .tagbox .cloud5, .sideinfo .tagbox a.cloud5:visited {font-size:11px; color:#999;}
.sideinfo .tagbox li { margin:0 3px -1px 0; display:inline; border:none;}
.sideinfo .tagbox a:hover { text-decoration:underline; }
/* 하단 배너 */
.sideinfo .search { text-align:center;}
.sideinfo input {width:120px; padding-left:45px; border:3px solid #ccc; padding-top:3px; color:#626262; font:1em gulim; height:15px; background:url(images/bgSearch.gif); margin-top:3px;}
.sideinfo .search .submit { display:none;}
/* 공지사항 */
.notice li { background:url(images/iconNotice2.gif) no-repeat 0 0; padding-left:16px; }
.notice li a{ font-size:11px; color:#555; }
/* 카테고리 */
#treeComponent { float:none !important;}
#treeComponent table { float:none !important;}
#treeComponent div { float:none !important;}
/* 사이드바 태그 */
.sideinfo .tag a{ text-decoration:none; font-family:dotum;}
.sideinfo .tag { display:inline; padding:0; text-align:justify;}
.sideinfo .tag .cloud1 { font-weight:bold; font-size:130%; color:#222; background-color:#b0aba1; }
.sideinfo .tag .cloud2 { font-weight:bold; font-size:120%; color:#333; background-color:#b0aba1; }
.sideinfo .tag .cloud3 { font-weight:bold; font-size:110%; color:#555;}
.sideinfo .tag .cloud4 { font-size:100%; color:#666;}
.sideinfo .tag .cloud5 { font-size:90%; color:#666;}
.sideinfo .tag a:hover{ background-color:#a09b91; color:#000;}
.sideinfo .tag li{ background:none; display:inline; padding:0;}
.sideinfo .calender{font:100% Verdana;}
.sideinfo .archive{font-family: Verdana;}
.sideinfo .archive ul{ padding: 0 10px 0 10px; }
.sideinfo .archive .cnt{ padding-left:5px;}
#treeComponent * { width:auto !important;}
/* ***** footer ***** */
#footer { clear:both; text-align:center; position:relative; border-top:1px solid #eee; border-bottom:1px solid #eee; margin:20px 15px; padding:20px 0; width:500px; font:11px dotum; letter-spacing:-1px; color:#666;}
#footer .menu { border:none;}
#footer a { color:#666;}
#footer a:hover { color:#333;}
.copyright { margin:0 396px 0 0; padding-bottom:60px; text-align:center; position:relative;}
'컴퓨터/인터넷/네트웍/IT' 카테고리의 다른 글
| 안전하게 제공된 콘텐츠만 보시겠습니까? (0) | 2010.09.20 |
|---|---|
| 블로그 방문자가 10분의1로 감소 (10) | 2010.09.20 |
| 티스토리 초대장 한가위 방출 (4) | 2010.09.19 |
| 억울한 전화 차단 (1) | 2010.09.03 |
| 티스토리 초대장 (21) | 2010.08.19 |
| 티스토리와 텍스트큐브 (4) | 2010.07.20 |
| 초대장 (11) | 2010.07.20 |
| 티스토리 초대장 배포 5개 (38) | 2010.06.10 |
| 티스토리 초대장 (6) | 2010.05.20 |
| 웹사이트 최적화의 첫걸음 (0) | 2010.05.07 |