구글 애드센스와 애드박스 나란이 하기
.
다음 애드뷰 애드박스의 웹페이지 위치조정
다음애드뷰 랭킹이 500위 까지 혜택을 주는 범위가 넓어 져서 420위로 해당되기때문에 상단에 붙여 보기로 한다.
구글 애드센스와의 매칭을 위해서 해 봐야할것 같아 아래와 같이 해보고 간단한 html 스크립트를 소개합니다.
단 티스토리 유저나 html 스킨을 편집할수 있는 블로그나 사이트에 해당되는 이야기 이지요.
html 스킨을 맘대로 편집할수 있는 설치형 블로그나 사이트에서는 아래 소스를 원하는 위치에 붙여 넣으면 됩니다.
가입형 블로그 티스토리에서는 강제로 본문의 상단 오른쪽에 부착되기 때문에 아래 처럼 구글 애드센서를 왼쪽에 배치함으로서 결과적으로 본문의 상단에 나란이 표시되게 하자는 것입니다.
티스토리에서 먼저 html 스킨을 엽니다.
그리고
html/ccs 에서 skin.html 에서 CTR+F로 <!-- titleWrap close -->와 ##_article_rep_desc_##를 찾습니다.
소스가 위처럼 되어 있겠지요.
이제 <!-- titleWrap close -->와 ##_article_rep_desc_## 사이에
<!-- 애드센스와 애드박스 광고 나란이 하기 시작 -->
<!-- 애드센스와 애드박스 광고 나란이 하기 끝 -->
이라는 주석을 넣습니다.
그래야 다음에 수정하거나 작업할때에 딴걸 건드리지 않고 또 수정장소를 찾기도 좋습니다.
이제 아래의 소스를 <!-- 애드센스와 애드박스 광고 나란이 하기 시작 -->와 <!-- 애드센스와 애드박스 광고 나란이 하기 끝 -->사이에 붙여 넣기 합니다.
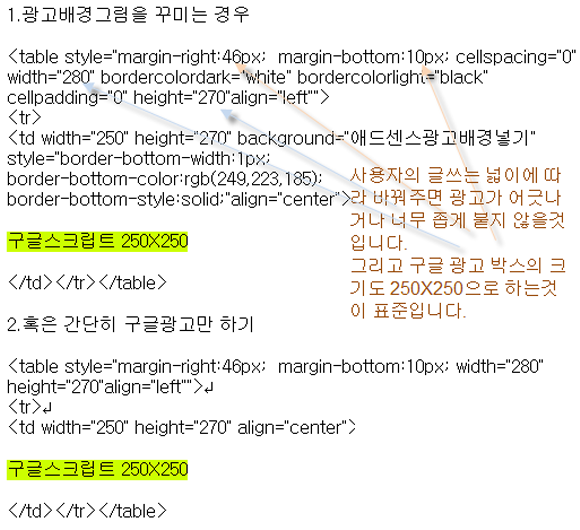
아래그림에서 '애드센스광고배경넣기' 라고 된곳이 적당한 배경그림주소를 넣는곳입니다.
아래소스는 현재 본인의 블로그에 보여지는대로 올려 본것입니다.
본인의 블로그 글쓰는 넓이는 600px 입니다.
<!-- 애드센스와 애드박스 광고 나란이 하기 시작 -->
<table style="margin-right:46px; margin-bottom:10px; cellspacing=" 0" width="280" bordercolordark="white" bordercolorlight="black" cellpadding="0" height="270" align="left" ">
<tr>
<td width="250" height="270" background="여기에 애드센스광고배경을 넣는다면 URL" style="border-bottom-width:1px; border-bottom-color:rgb(249,223,185); border-bottom-style:solid;" align="center">
<script type="text/javascript"><!--
google_ad_client = "pub-11111111111111";
/* 250x250, 작성됨 09. 5. 1 */
google_ad_slot = "11111111111";
google_ad_width = 250;
google_ad_height = 250;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</td>
</tr>
</table>
<!-- 애드센스와 애드박스 광고 나란이 하기 끝 -->
---------------------------------------------------------------------------------------------
참고가 되었으면 좋겠습니다.
|
|
'Make-Money' 카테고리의 다른 글
| 온라인 광고 Advertising online (0) | 2018.05.05 |
|---|---|
| 리뷰쓰고 돈버는 버즈리뷰 (0) | 2012.09.17 |
| 보이스피싱 보도자료 (0) | 2012.05.02 |
| 보이스피싱-카드론대출 (0) | 2012.05.01 |
| 다음뷰 애드박스 (0) | 2010.10.12 |
| 네이버 애드포스트 VS 구글 애드센스 (0) | 2010.04.08 |
| 대졸 년봉(연봉) 탑 텐 - Top ten (0) | 2009.01.15 |
| 애드센스 다는분들 (2) | 2008.08.20 |
| 애드센스 고수들 Top adsenser (0) | 2008.05.25 |